Googleストリートビューは皆さんご存知だと思いますが、そのパノラマ画像をつなぎ合わせて動画再生するサイトを作りました!
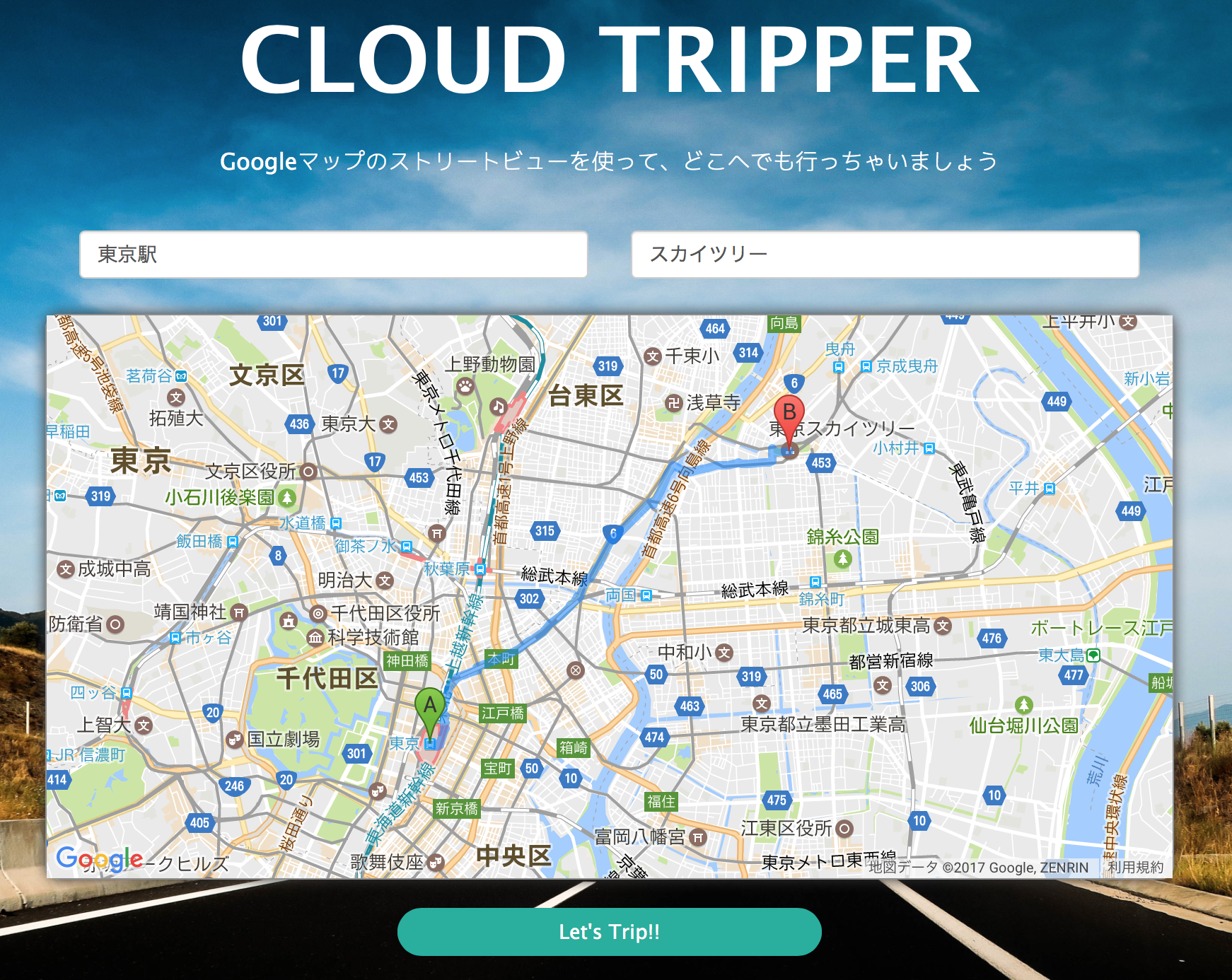
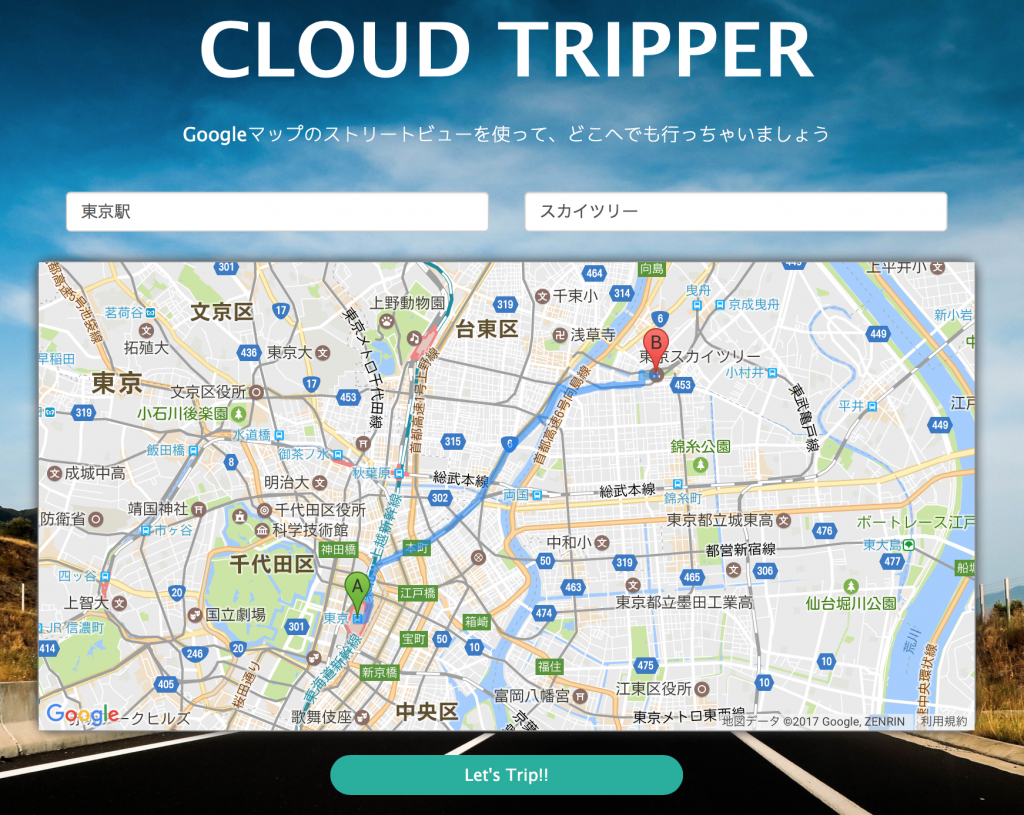
CLOUD TRIPPER
Hyperlapse.jsというライブラリを使わせていただきました。Hyperlapse.jsはthree.jsという3D空間を扱うライブラリも使っていて、コードを読んでも全く理解できませんでした( ゚д゚)
けれどもそこはオープンソースライブラリ。細かいとこはわからなくても、ユーザ寄りの部分はわかるようになってます。
再生スピードの調整や、パノラマ画像の1枚あとや前に戻ったりというのはお茶の子さいさいでした。
・
・・
・・・
お茶の子さいさいって、、今日び言わねーー
遊び方
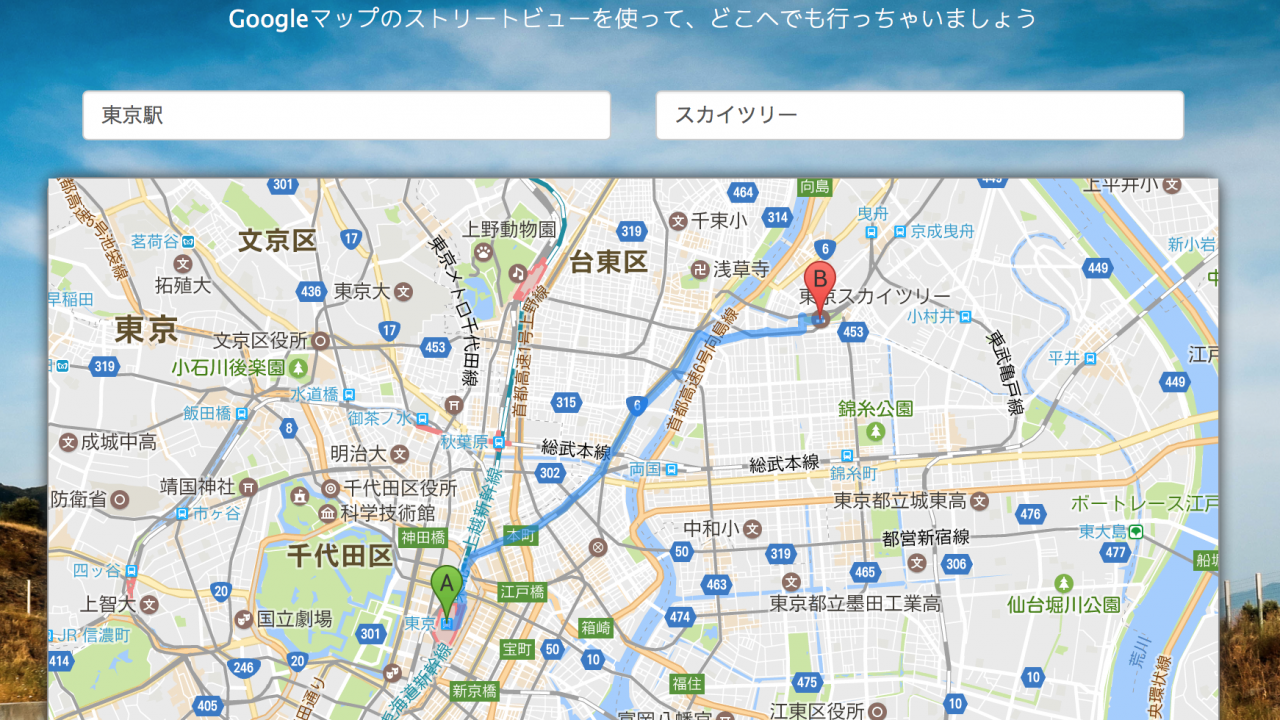
FromとToを入れれば、自動的にルート検索して表示してくれます。
キー入力が早すぎると変なルートを出しますので、その時は正しいルートが出るまで「←」「→」キーをカタカタしてみてください。
「Let’s Trip!!」すると・・・

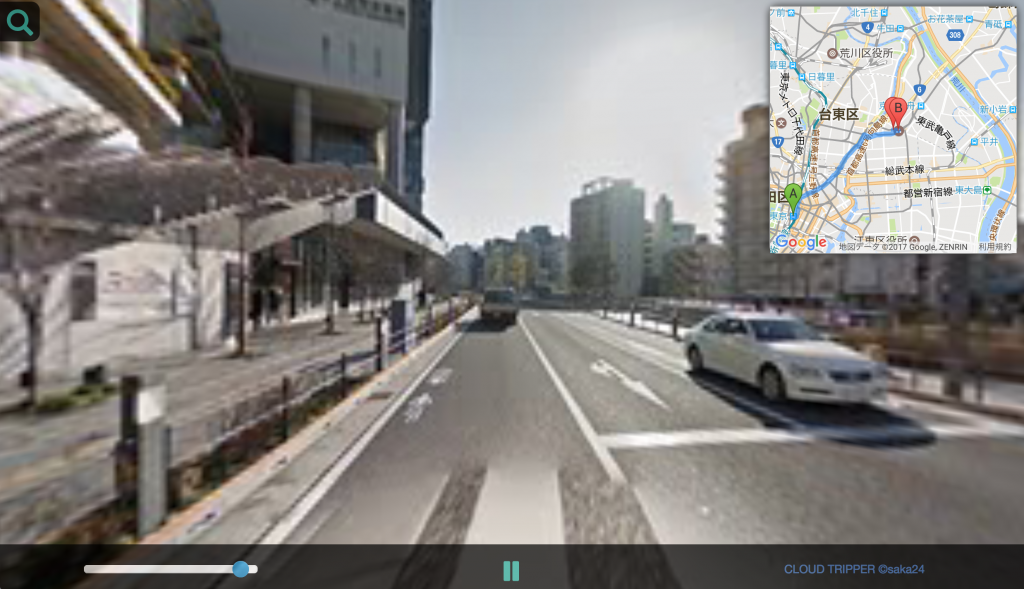
再生されます!!
ログインも不要でアクセスすればどなたでも遊べますので、ぜひ使ってみてください(^_^)
ここをこーした方がいいとか、Hyperlapse.jsに関する質問等あれば遠慮なくコメント残してください!!






 音声ファイルを文字に変換します。
音声ファイルを文字に変換します。
 Googleマップのストリートビューを使って、日本中どこへでもあなたをいざないます。
Googleマップのストリートビューを使って、日本中どこへでもあなたをいざないます。
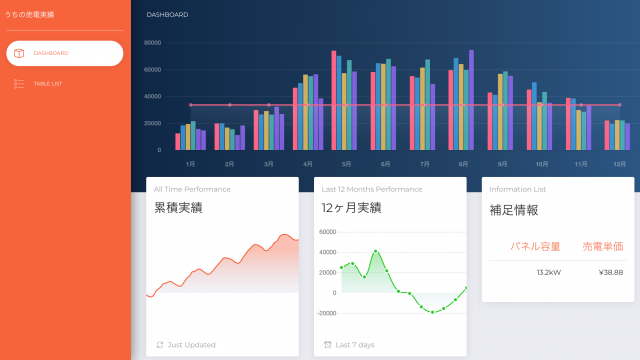
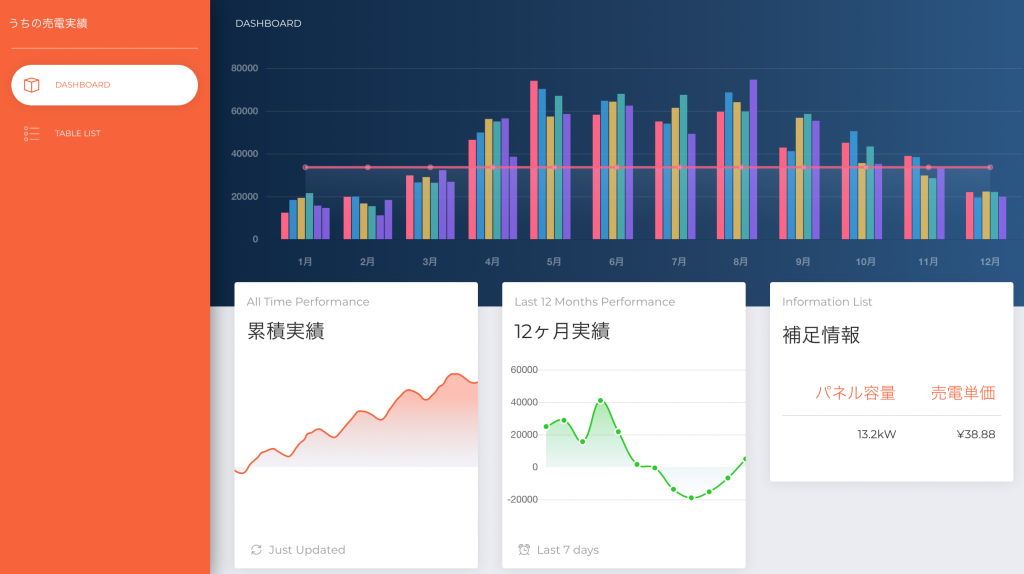
 うちの売電実績を毎月記録しています。
うちの売電実績を毎月記録しています。



