よくBootstrapとMaterial Design Lite(MDL)が比較され、MDLにはモーダルウィンドウがないなんて書かれていたりしますが、
モーダルウィンドウは・・・
あります!!
とういことで使い方を紹介します!
1.DOMを作る
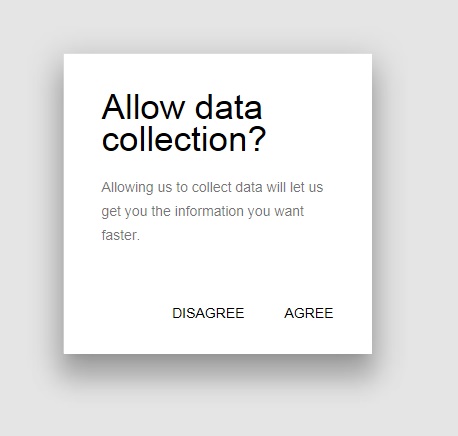
「DIALOGS」というのがMDLでのモーダルウィンドウにあたります。
MDLのサイトのサンプルどおりに作ってみます。
<body> <button id="show-dialog" type="button" class="mdl-button">Show Dialog</button> <dialog class="mdl-dialog"> <h4 class="mdl-dialog__title">Allow data collection?</h4> <div class="mdl-dialog__content"> <p> Allowing us to collect data will let us get you the information you want faster. </p> </div> <div class="mdl-dialog__actions"> <button type="button" class="mdl-button">Agree</button> <button type="button" class="mdl-button close">Disagree</button> </div> </dialog> <script> var dialog = document.querySelector('dialog'); var showDialogButton = document.querySelector('#show-dialog'); if (! dialog.showModal{ dialogPolyfill.registerDialog(dialog); } showDialogButton.addEventListener('click', function() { dialog.showModal(); }); dialog.querySelector('.close').addEventListener('click', function() { dialog.close(); }); </script> </body>
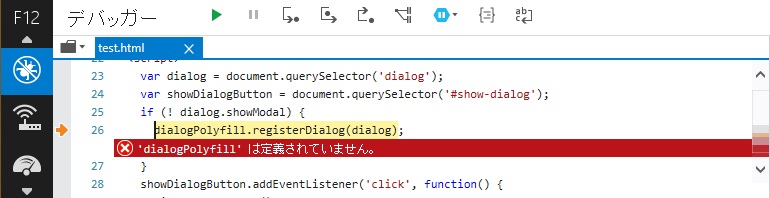
ところが、

dialogPolyfillは定義されていません。
どうやらChrome以外(IE、SafariはNGでした)だとソースをそのまま書いても動かないようです。
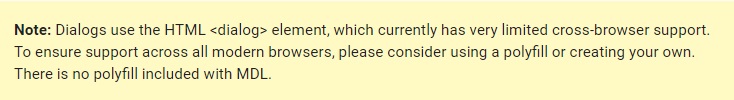
MDLのサイトにも注意書きがあります。

直訳すると、
ダイアログはHTMLの<dialog>要素を使用しています。 最新のブラウザー全般にわたるサポートを確実にするためには、ポリフィルを使用するか、自分で作成することを検討してください。 MDLにはポリフィルが含まれていません。
スミマセン。英語ですから最初に読みませんでした。。
2.dialogPolyfillを入れてみる
GitHubから必要なソースをダウンロードします。
- dialog-polyfill.css
- dialog-polyfill.js
があればOKです。
任意の場所にファイルを配置して、
<link rel="stylesheet" type="text/css" href="dialog-polyfill.css" /> <script src="dialog-polyfill.js"></script>
HTMLに読み込めば・・・

できました!!






 音声ファイルを文字に変換します。
音声ファイルを文字に変換します。
 Googleマップのストリートビューを使って、日本中どこへでもあなたをいざないます。
Googleマップのストリートビューを使って、日本中どこへでもあなたをいざないます。
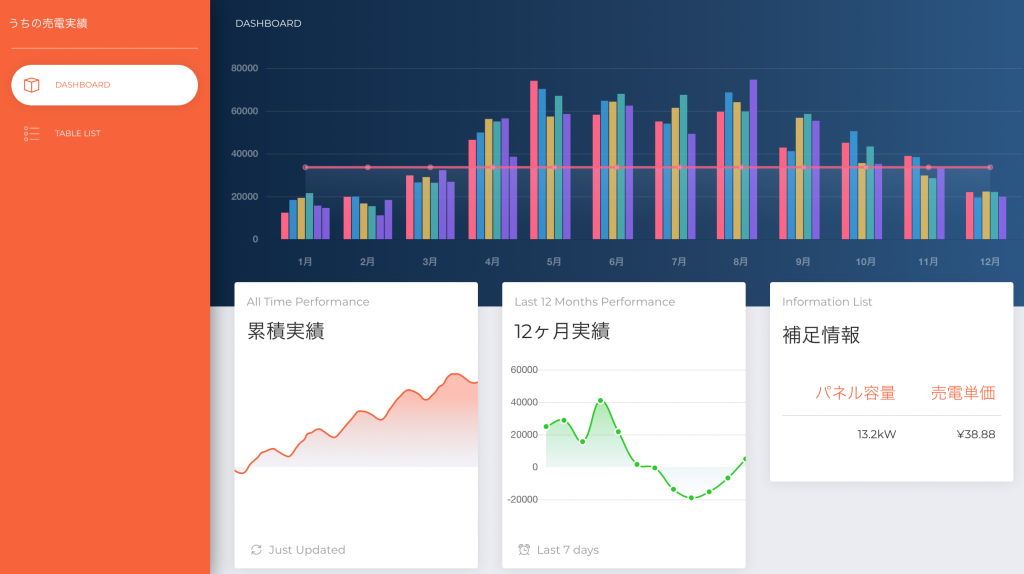
 うちの売電実績を毎月記録しています。
うちの売電実績を毎月記録しています。



