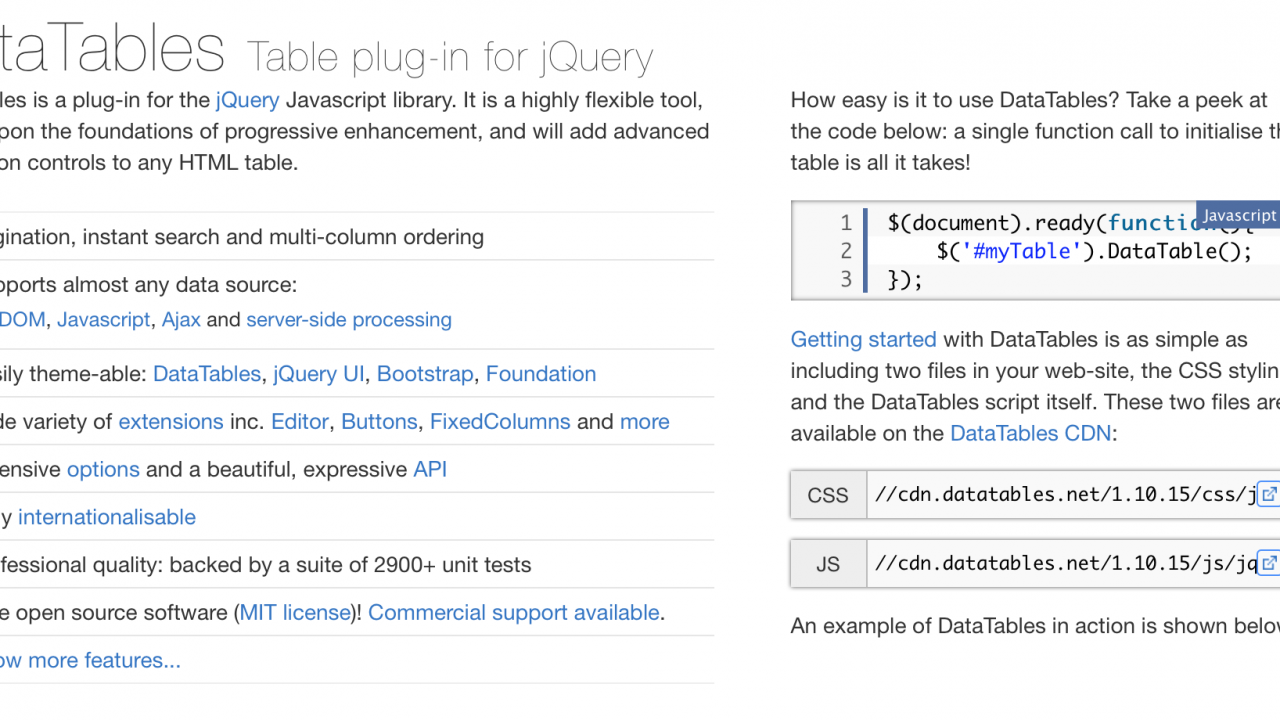
検索やソートができるテーブルを簡単に作ってくれるjQueryプラグインの「DataTables」。
導入方法も簡単で、使いたいオプションをポチポチ押して最後に出てくるコードをコピペするだけ。しかも公式サイトがシャレオツ。
そのDateTablesのオプションでPDF出力してくれる機能がありますが、デフォルトだと日本語が文字化けしてしまいます。
それを日本語化する手順を紹介します!
1.先人たちのあしあとをたどる
こんな話は誰しも経験があるはずで、早速検索するとやはりみなさん困っておられる模様。
しかし、「pdfmake」を日本語化する手順は載っていてもDateTablesから出力するPDFを日本語化する情報がない!
DateTablesも結局pdfmakeを使っているので絶対できるはず!とがんばる。
2.手順
①リスペクトすべき先人のGitHubから源真ゴシックが使えるようになるvfs_fonts.jsをとってきてオリジナルのものと置き換えます。
②javascriptでもscriptタグでもいいので以下コードを書きます。
$(function(){
pdfMake.fonts = {
GenShin: {
normal: 'GenShinGothic-Normal-Sub.ttf',
bold: 'GenShinGothic-Normal-Sub.ttf',
italics: 'GenShinGothic-Normal-Sub.ttf',
bolditalics: 'GenShinGothic-Normal-Sub.ttf'
}
}
$('#myTable').DataTable({
dom: 'Bfrtip',
buttons: [
{
extend: 'pdfHtml5',
text: 'Save current page',
customize: function ( doc ) {
doc.defaultStyle.font= 'GenShin';
}
}
],
});
});
ポイントはbuttons内のcustomizeです。
cunstomizeに書けばDataTablesからpdfmakeに渡せるようです。







 音声ファイルを文字に変換します。
音声ファイルを文字に変換します。
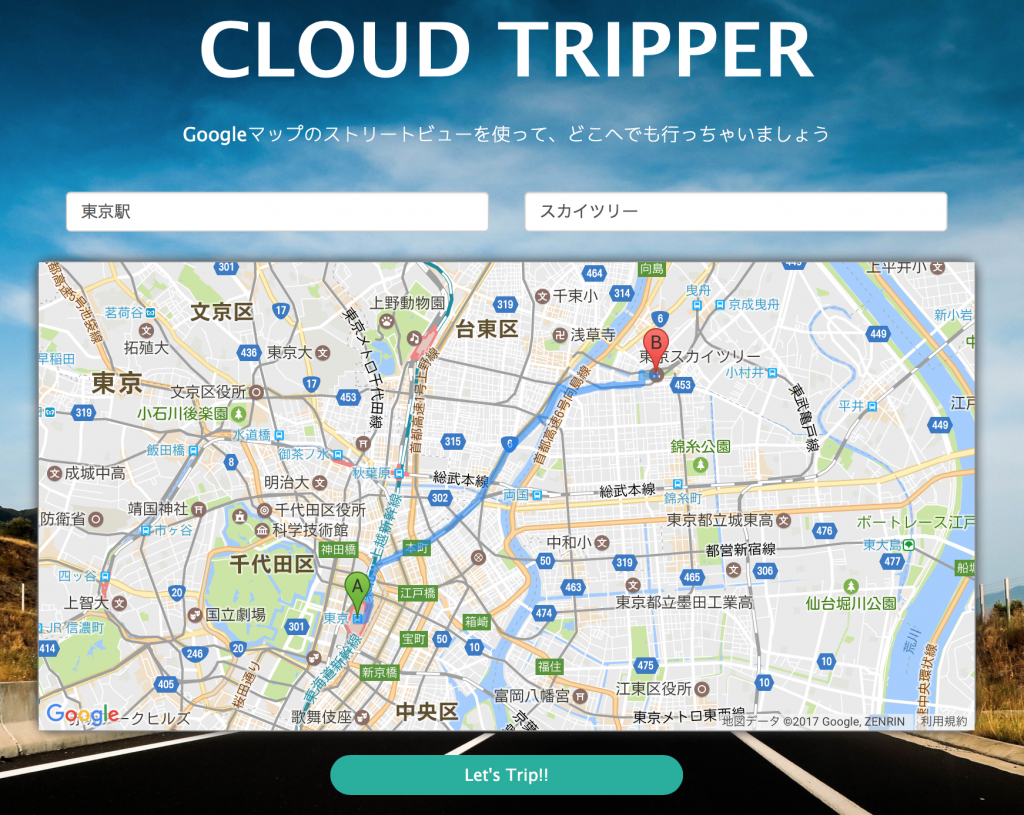
 Googleマップのストリートビューを使って、日本中どこへでもあなたをいざないます。
Googleマップのストリートビューを使って、日本中どこへでもあなたをいざないます。
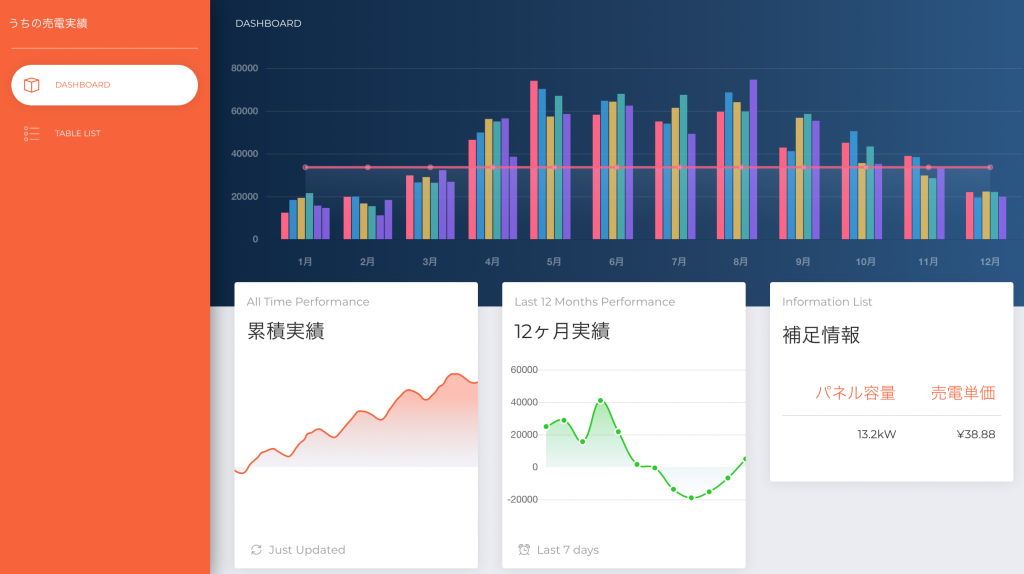
 うちの売電実績を毎月記録しています。
うちの売電実績を毎月記録しています。



