2017年4月に正式リリースされた、さくらのIoT Platform「sakura.io」でオレオレサーバにデータを飛ばす「outgoing」サービスの設定をする手順を紹介します。
ちなみに、オレオレサーバはさくらVPSです。
モジュール登録などの初期設定は以前の記事を参考にしてください。
今回は、以前の記事で単にインクリメントするデータをwebsocket連携できて喜んでいたものをグレードアップさせ、温度センサーのデータをさくらVPSに飛ばし自前のWebページに表示します。
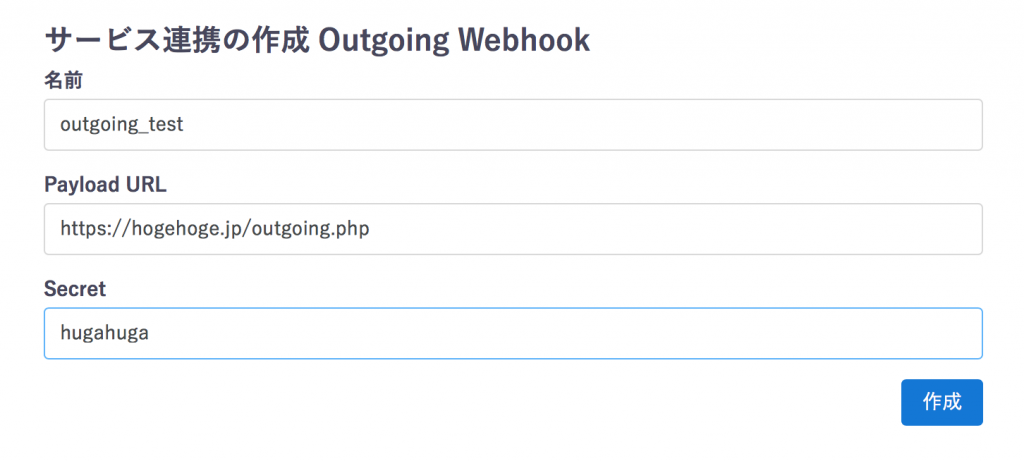
1.サービス連携の追加
適当な「名前」を入力し、データを送りたいURL(今回はPHP環境)を「Payload URL」に入力し、適当な「Secret」を入力します。 ※今回はとりあえずデータ連携の確認が目的だったので、Secretは使いません。今後Secretを実装したらアップします。

2.データ受信
通信モジュールからはこんなjsonデータがPOSTされてきます。
{"module":"up5OhH9a3uh5",
"type":"channels",
"datetime":"2017-05-17T00:01:22.611330356Z",
"payload":{"channels":[
{"channel":0,"type":"f","value":23.925781,"datetime":"2017-05-17T00:01:01.970331719Z"},
{"channel":0,"type":"f","value":23.925781,"datetime":"2017-05-17T00:01:07.125331719Z"},
{"channel":0,"type":"f","value":23.925781,"datetime":"2017-05-17T00:01:12.279331719Z"},
{"channel":0,"type":"f","value":23.925781,"datetime":"2017-05-17T00:01:17.434331719Z"},
{"channel":0,"type":"f","value":23.925781,"datetime":"2017-05-17T00:01:22.588331719Z"}
]}}
valueに温度が入っているので、(PHP↓)
$json_string = file_get_contents('php://input');
でPOSTデータを全て取り出し、
$obj = json_decode($json_string,true);
でjsonデコードし、
$temp = $obj['payload']['channels'][0]['value'];
で「23.925781」が取り出せます。
※そんな何個もいらないのでとりあえず頭の1個。
次に
file_put_contents('hoge.txt', $temp);
でファイルに保存しておきます。
3.温度表示
あとは簡単。さっき保存したhoge.txtのデータを定期的に読み出すだけ。
以下は例。javascriptでファイル読み込んでjQueryでDOMに突っ込んでます。
setInterval(function(){
req = new XMLHttpRequest();
req.open('GET', 'hoge.txt', true);
req.send(null);
req.onload = function(){
$('#id_sample').html(req.responseText);
};
},5000);
4.まとめ
結局、2.が全てです。jsonデータがPOSTされてくるのでそれを保存するだけです。なぜかoutgoingに関する説明がマニュアルとかネットに転がってなかったので書きました。当たり前すぎるのかな。。
これだとPOSTさえすれば誰でも更新できてしまうので、Secretの実装はもちろん必須です!
それはまた別記事で紹介します!






 音声ファイルを文字に変換します。
音声ファイルを文字に変換します。
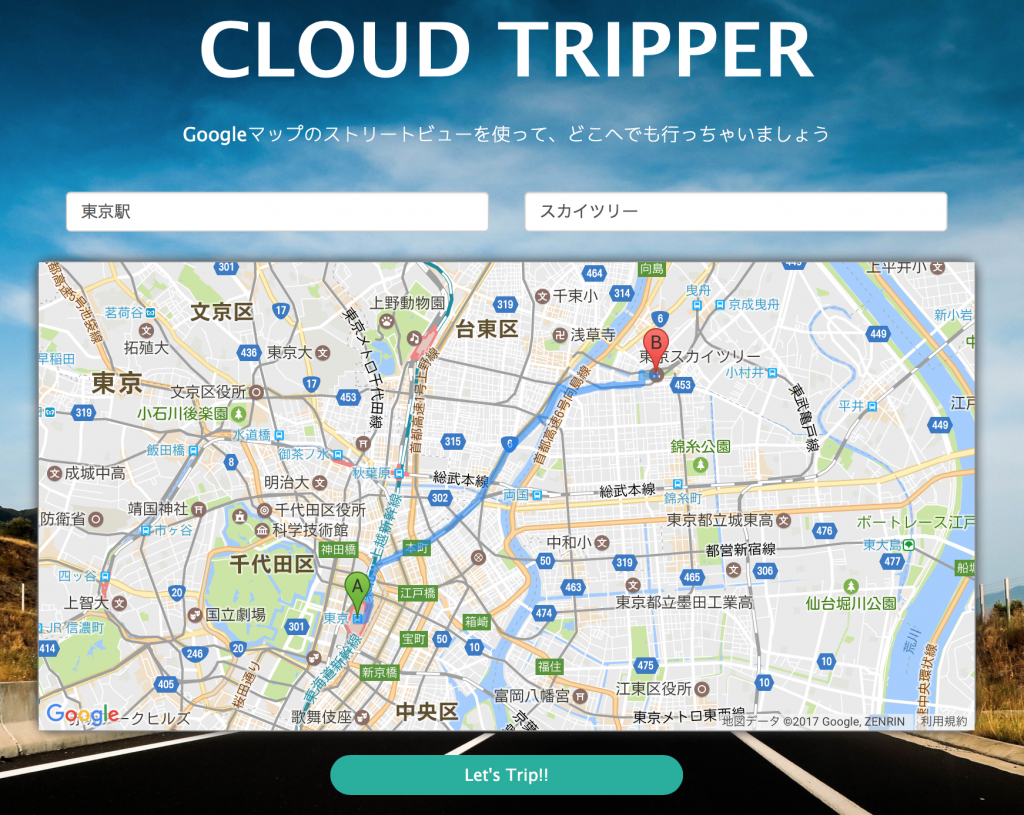
 Googleマップのストリートビューを使って、日本中どこへでもあなたをいざないます。
Googleマップのストリートビューを使って、日本中どこへでもあなたをいざないます。
 うちの売電実績を毎月記録しています。
うちの売電実績を毎月記録しています。



